AIDE
A L'UTILISATION DE DREAMWEAVER
 |
Download your free 30-day
trial of Macromedia Dreamweaver
4 and learn how to use this
professional Web site design
and production software to
build sophisticated Web sites.
Macromedia Dreamweaver was
designed to make Web production
more efficient for individuals
or teams.
After you've installed your
trial, visit our Evaluation
Resource Center to learn Dreamweaver
4 in four easy steps.
Free Trial of Macromedia Dreamweaver
MX
Download
a 30-day trial version of
Dreamweaver MX today.
|
DREAMWEAVER
PAR LA PRATIQUE
Animation
et calques
Faites bouger vos pages grâce
au scénario et aux calques
Une animation DHTML en quelques clics.
Un petit hélicoptère vient
se poser en bas de votre page. Pour
cela, pas besoin de Flash ni autre plug-in
qui vous demandera des heures de maîtrise.
Simplement du DHTML généré
à la volée par Dreamweaver.
L'occasion de découvrir la fenêtre
scénario de Dreamweaver. Un outil
qui peut facilement transformer vos
pages en véritable dessins animés.
Le DHTML, c'est avant tout un esprit.
Une idée d'un Web dynamique,
réactif et interactif. Animations,
menus déroulants et autres effets
spéciaux en sont des exemples.
Placer
calque et image
Dreamweaver n'anime pas à proprement
parler une image ou un texte. Pour réaliser
une animation utilisant la technique
du DHTML, il vous faut absolument passer
par les calques. Dreamweaver animera
ensuite ces calques (et tout ce qui
s'y trouve - images, texte, etc.) grâce
à des fonctions JavaScript qui
seront insérées dans l'en-tête
de votre page HTML.
Commencez par créer une nouvelle
page et sauvegardez-la. Dreamweaver
déduit les chemins d'accès
des images, liens et autres documents
externes à partir de l'emplacement
de la page que vous créez. Pour
éviter toute confusion, commencez
par sauvegarder votre page avant même
les premières modifications.
Dans cette page vide : Créez
un calque à l'aide de l'outil
Calque de la palette d'objet. Pour plus
de facilité dans la suite de
l'animation, placez-le directement à
l'endroit où débutera
l'animation.
Cliquez sur l'objet Image de la palette
d'objet, afin de placer l'image de votre
choix sur ce calque.
Précisez dans la boîte
de dialogue qui s'affiche l'image à
insérer et validez.
Si besoin, redimensionnez le calque
afin de l'adapter aux dimensions de
l'image.

Vous pouvez placer
n'importe quel objet sur un calque (images,
GIF animés, texte, tableaux,
etc.). Dreamweaver animera le calque.
Tout ce qui s'y trouve suivra.
Création
de l'animation de base
Le scénario est l'espace sur
lequel vous créerez votre animation.
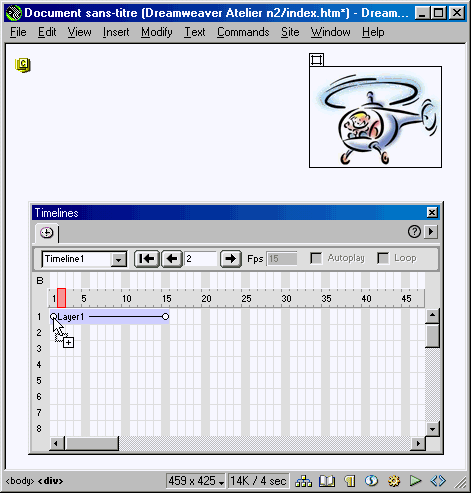
Commencez donc par ouvrir la fenêtre
Scénario (Fenêtre >
Scénario). La première
étape consiste à ajouter
notre calque au scénario et à
préciser le début et la
fin de notre animation.
Sélectionnez le calque sur votre
page, puis faites-le glisser jusqu'à
la fenêtre scénario en
cliquant sur la poignée de sélection.
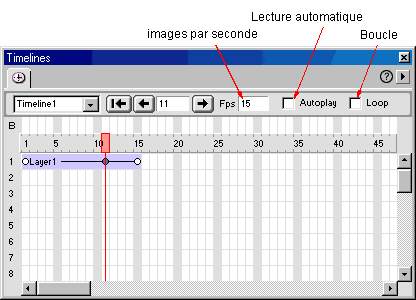
Une barre bleue libellée Layer1
symbolisant le calque apparaît
dans la fenêtre Scénario.
Chaque case de cette barre correspond
à une image de l'animation.

Dans le scénario,
cliquez sur l'image 15.
Le pointeur de lecture se déplace
alors jusqu'à cette image.
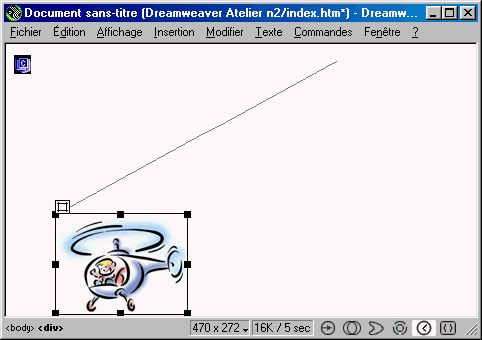
Dans la fenêtre principale de
Dreamweaver, déplacez le claque
jusqu'à l'endroit où l'hélicoptère
finira sa course.
Une ligne apparaît entre les points
de départ et de fin de l'animation.

Modifiez si nécessaire
le nombre d'images de l'animation.
Par défaut, l'animation comporte
15 images, soit 1 seconde d'animation.
Si vous souhaitez que votre animation
comporte un plus grand nombre d'images
(donc soit plus longue), faites simplement
glisser la dernière image jusqu'à
atteindre la case correspondant au nombre
d'images voulu.
Pour l'instant, notre hélicoptère
se déplace en ligne droite. Pour
obtenir un mouvement courbe, il suffira
d'ajouter des images clés à
l'animation.
Image
clé vs image
Une image clé est une étape
obligatoire de votre animation. Dreamweaver
calcule la trajectoire entre deux images
clés afin de créer l'animation.
Dans la fenêtre Scénario,
on distingue les images clés
des autres images par le petit rond
qui apparaît dans la case correspondante
(Ici, sur la barre Layer1).
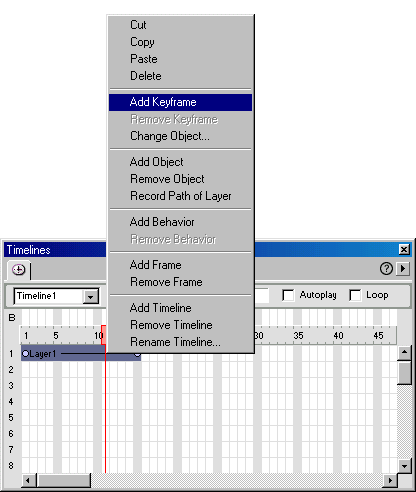
Dans la fenêtre Scénario,
placez le pointeur au-dessus de la case
correspondant à l'image dont
vous souhaitez faire une image clé.
Cliquez à l'aide du bouton droit
de la souris sur la case correspondant
à cette image. Dans le menu qui
apparaît, choisissez Ajouter une
image clé.
Le rond symbole des images clés
apparaît à l'emplacement
de cette image.

Dans le fenêtre
principale de Dreamweaver, déplacez
le calque jusqu'à l'endroit de
passage voulu pour cette image. Le trait
symbolisant la trajectoire de l'animation
se courbe pour passer par cette étape.

Vous pouvez ajouter
autant d'images clés que vous
le souhaitez à votre animation.
Leur nombre n'est limité que
par le nombre d'images total de l'animation.
Nous vous recommandons cependant de
n'ajouter que le nombre d'images nécessaire
à la fluidité de votre
animation, afin de ne pas alourdir vos
pages inutilement.
Faites des tests, observez la courbe
de votre animation en ajoutant et en
supprimant des images clés.
Ultimes
réglages
Quelques ultimes réglages sont
nécessaires avant la mise en
ligne votre page animée. Définissez
les options de votre animation dans
la fenêtre Scénario :
La vitesse de lecture de l'animation
: Elle est par défaut de 15 images
par seconde. Pour lui donner un rythme
plus lent ou plus rapide, modifiez la
valeur du champ fps dans le fenêtre
de scénario.
Jouer l'animation dès le chargement
de la page : Cochez pour cela la case
Lecture auto.
Jouer l'animation en boucle : Cochez
la case boucle.

Pour donner un peu
plus de vie à votre animation,
vous pouvez très bien utiliser
un gif animé comme image d'animation.
Sans trop de débauche technique,
vous pourrez par exemple faire traverser
votre écran par un cheval au
galop.
[1]
[2] [3]
[4]
Haut
de page