AIDE
A L'UTILISATION DE DREAMWEAVER
 |
Download your free 30-day
trial of Macromedia Dreamweaver
4 and learn how to use this
professional Web site design
and production software to
build sophisticated Web sites.
Macromedia Dreamweaver was
designed to make Web production
more efficient for individuals
or teams.
After you've installed your
trial, visit our Evaluation
Resource Center to learn Dreamweaver
4 in four easy steps.
Free Trial of Macromedia Dreamweaver
MX
Download
a 30-day trial version of
Dreamweaver MX today.
|
Si vous avez envie
de créer votre site sans vous
soucier de connaître par cœur
les balises HTML. Si vous avez envie
de créer un site vivant, dynamique,
interactif, sans pour autant apprendre
la programmation, Dreamweaver est là
pour vous ! Petit tour d'horizon de
ce surdoué du net.
Comprendre
Dreamweaver
Dreamweaver, pour quoi faire ?
Connaissances requises
Un logiciel personnalisable
Versions et disponibilité
Comprendre
Dreamweaver partie 2
La fenêtre principale
La palette Objets
L'inspecteur de propriétés
Styles HTML et feuilles de style
Modèles et Bibliothèques
Dreamweaver 4 : le test ! Révolution
ou évolution ?
Dreamweaver
par la pratique
Une animation DHTML en quelques clics.
Un accès à toutes vos
pages par menu déroulant
Tout savoir de vos visiteurs pour bien
les servir
Comprendre
Dreamweaver
Dreamweaver, pour quoi faire
?
Edité par Macromedia,
Dreamweaver sert à créer
des sites Internet sans passer par le
code HTML. Si ces outils sont déjà
nombreux, ses possibilités sont
infinies, tout n'est qu'une question
d'imagination.Les outils de mise en
pages de Dreamweaver vous permettent
de créer très facilement
des sites riches en contenu. Et d'utiliser
différentes astuces pour les
mettre en place rapidement :
créer des tableaux, des calques,
etc. ;
créer des images réactives
;
produire des pages à la volée
grâce à des modèles
;
Avec les palettes d'animation, vous
pouvez également ajouter du mouvement
et de l'interactivité dans vos
pages :
associer des animations ou des sons
à un lien ;
créer des animations en DHTML
;
intégrer plug-ins et fichiers
multimédias dans vos pages ;
Sans oublier les outils de gestion qui
vous permettront d'assurer la gestion
complète d'un site Internet,
des téléchargements et
des mises à jour…Vous découvrirez
tout cela dans les ateliers à
venir.
Connaissances
requises
Dreamweaver est un éditeur WYSIWYG
(what you see is what you get, ce que
vous voyez est ce que vous obtenez).
En clair et en français, pas
besoin de connaître par cœur
le HTML pour réaliser un site
complet.
Pour la mise en pages, vous connaissez
votre traitement de texte ? Vous ne
devriez rencontrer aucun problème
avec Dreamweaver. Pour la création
d'animations ou d'interactivité,
Dreamweaver utilise des outils très
classiques. Il vous sera beaucoup plus
utile de comprendre la logique des opérations
que d'avoir une quelconque base technique.
Et c'est ce à quoi nous nous
attacherons au cours de nos ateliers.
Un
logiciel personnalisable
Outre ses immenses possibilités
de création pour le Web, un grand
atout de Dreamweaver, est qu'il est
entièrement personnalisable.
Dreamweaver utilise en grande partie
des fichiers HTML et des routines Javascript
pour définir sa propre interface.
Tous les menus, les commandes ou les
différents éléments
de Dreamweaver peuvent ainsi être
modifiés à partir d'un
éditeur HTML en mode texte (HomeSite
et BBEdit sont d'ailleurs livrés
avec le logiciel à ces fins).
Pour personnaliser entièrement
l'interface de Dreamweaver, y ajouter
des commandes ou des objets, il vous
faudra une connaissance plus accrue
du HTML et du Javascript.
Plus simplement, plusieurs modules sont
disponibles sur Internet et permettent
d'enrichir la version commerciale de
Dreamweaver de nouvelles possibilités.
Vous trouverez sur le site de Macromedia
les extensions officielles pour Dreamweaver.
Yaromat constitue également une
bonne source et propose objets, comportements
et commandes supplémentaires
pour Dreamweaver.
Dreamweaver en est à la version
4.0. Disponible en versions Windows
et Macintosh, Dreamweaver est accompagné
d'une version allégée
de Allaire Homesite pour PC et de BBEdit
pour Macintosh. Son prix reste élevé
: 2290F.
Si vous avez besoin d'être convaincu
avant d'investir dans un logiciel de
ce prix, vous pouvez toujours télécharger
la version de démonstration (10
Mo) du logiciel sur le site de Macromedia
(limitée à 30 jours d'utilisation).
Vous la trouverez également sur
de nombreux CD-Rom de magazines consacrés
à l'Internet ou à la création
numérique.
Comprendre
Dreamweaver partie 2
Les outils
de mise en pages
Palette Objets, Bibliothèque,
styles... Inspecteur de propriétés...
Toutes ces petites fenêtres qui
s'ouvrent au lancement du logiciel vous
servent pour la mise en place de vos
pages. Présentation des grandes
familles d'outils pour appréhender
la philosophie du logiciel.
Si vous possédez une version
de Dreamweaver, ouvrez-la dès
à présent pour suivre
cette présentation.
La
fenêtre principale
Comme un traitement de texte, Dreamweaver
utilise une feuille blanche pour que
vous puissiez y étendre vos idées.
Cette feuille blanche, c'est la fenêtre
principale de Dreamweaver. C'est sur
celle-ci que vous insérerez les
différents objets de vos pages
Web : textes, images, animations Flash,
applets et autres.

C'est sur la fenêtre
principale également que se trouvent
les différents menus de Dreamweaver.
Le menu Insertion permet l'insertion
de différents objets dans la
page
Le menu Modifier contient les commandes
utiles à la modification de la
mise en page générale
de la page (frames, propriétés
de la page) ou d'un éléments
de celle-ci (calque, table).
Le menu Texte regroupe les commandes
de mise en forme du texte.
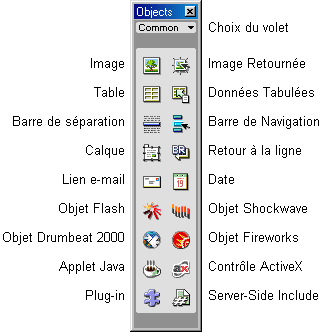
La
palette Objets
L'ensemble des objets que vous pouvez
insérer dans vos pages Web sont
regroupés dans une palette, la
palette Objets. Elle apparaît
par défaut avec les objets les
plus couramment utilisés sur
une page Web.

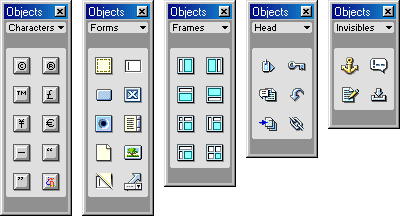
La palette objet possède
également d'autres volets, qui
concernent l'insertion dans les documents
HTML d'objets tels que :
les caractères spéciaux;
les éléments de formulaire;
les frames;les objets d'en-tête;
les balises invisibles.

Remarque
: Certains objets présentés
ici n'existent pas dans la palette Objets
de la version 2.0 de Dreamweaver. C'est
par exemple le cas des données
tabulées, des caractères
spéciaux ou des cadres.
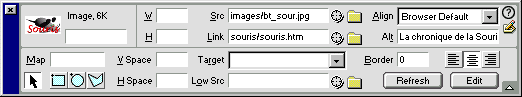
L'inspecteur
de propriétés
Quand un objet est inséré
dans une page, il est encore possible
de changer l'ensemble de ses propriétés.
On peut par exemple redéfinir
la taille d'une image, l'épaisseur
de sa bordure ou simplement lui donner
un nom. Pour modifier ces paramètres,
Dreamweaver utilise une palette dédiée
: l'inspecteur de propriétés.

L'inspecteur de propriétés
change d'apparence suivant l'objet qui
est sélectionné dans la
fenêtre principale de Dreamweaver,
mais il permet toujours d'accéder
facilement et rapidement au paramètre
désiré.
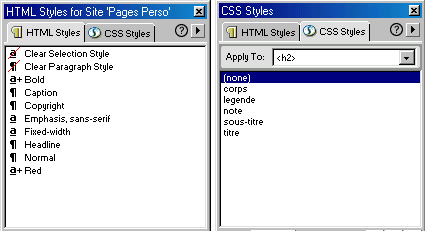
Styles
HTML et feuilles de style
Pour appliquer une mise en forme précise
à un texte, Dreamweaver 3.0 propose
deux types de styles :
Les styles HTML
Les styles HTML sont en fait un simple
raccourci permettant d'appliquer une
suite mise en forme en un seul clic.
Dans Dreamweaver 2.0, les styles HTML
sont tout bonnement absents. Pour mettre
en forme un texte sans recourir aux
feuilles de style, il vous faut passer
par l'inspecteur de propriétés.
Les feuilles de style
Au même titre que les styles HTML,
elles facilitent la mise en pages des
textes. Mais elles offrent plus de possibilité
et de souplesse. Les feuilles de styles
ou CSS ne sont pas supportées
par les navigateurs de génération
3.

Modèles
et Bibliothèques
 |
Si
Dreamweaver fait de la création
graphique de pages Web un jeu
d'enfant, il n'oublie pas pour
autant les contraintes de production
! Deux outils, réunis dans
un même groupe de palettes
permettent de traiter les pages
en série :
Les
bibliothèques
Elles servent à toujours
garder sous la main les éléments
utilisés le plus souvent
dans les pages d'un site. On peut
y ranger des images ou des portions
de textes complets.
Les
modèles
Ils constituent un gabarit pour
vos pages. Vous pouvez facilement
définir un modèle
de mise en pages que vous réutiliserez
pour toutes les pages de votre
site (ou d'une rubrique). Vous
n'avez ensuite qu'à modifier
les contenus (textes, images...)
sans vous préoccuper de
la mise en pages.
|
Dreamweaver
4 : le test ! Révolution ou évolution
? Voici les nouveautés de cette
version 4...
Le logiciel star de Macromedia a bien
mérité sa place au panthéon
des créateurs de site, mais cette
version 4 comble-t-elle toutes les espérances
des Webmasters ? Revue de détail
des nouvelles fonctionnalités.
Très peu
d'évolution en apparence
Pour qui connaît déjà
les arcanes de Dreamweaver 3, la version
4 de l'éditeur HTML de Macromedia
ne recèle que très peu
de surprises... en apparence. L'ensemble
des palettes de la mouture précédente
sont toujours là, renommées
en "panneaux" suite aux différents
qui opposait l'éditeur à
Adobe. Vous accèderez donc toujours
de la même façon aux scénarios,
comportements et autres styles HTML.
Deux nouveaux panneaux sont tout de
même de la partie. Les Actifs
sont une extension des fonctions des
bibliothèques et modèles
de la version 3. Ils référencent
l'ensemble des médias (images,
animations, vidéos) présents
dans votre site de travail. Un second
panneau, appelé Références,
vous permet d'accéder à
tout moment à une base complète
des balises HTML et commandes JavaScript.
Un nouveau
mode de mise en page
A côté de ces petits détails,
la grosse nouveauté de Dreamweaver
4 vient d'un nouveau mode de création
de pages. Habitués des tableaux
et des soucis que ceux-ci pouvaient
engendrer dans la version 3, Macromedia
vous a entendu ! Le mode mise en page
présent dans cette quatrième
mouture va vous faciliter la tâche.
Se rapprochant des méthodes utilisées
en PAO (dans Quark Xpress ou PageMaker),
vous concevez vos pages en traçant
simplement différents blocs.
Libre à vous ensuite d'en modifier
la taille, la position, l'alignement.
Derrière ces manipulation, Dreamweaver
gère automatiquement la création
des tableaux HTML. Plus besoin de se
soucier des attributs span et des autres
aspects techniques du tableau... Un
grand pas en avant dans la mise en place
de pages complexes, à condition
de maîtriser l'outil à
la perfection.
Un peu
plus de Flash
Macromedia a également voulu
pousser un peu plus loin l'intégration
de ses autres logiciels dans Dreamweaver.
Ainsi, Flash obtient une place de choix
avec l'attribution de deux nouveaux
objets. Les Textes et Boutons Flash
permettent de créer assez rapidement
une barre de navigation en Flash sans
avoir à sortir de l'éditeur.
Au final, ce sont de nouveaux fichiers
.swf qui apparaissent dans l'arborescence
du site à l'emplacement de votre
choix. Ces boutons et textes sont bien
sûr éditables à
tout moment, toujours sans quitter Dreamweaver.
Cet outil possède un seul risque
: voir fleurir sur le Net des menus
en Flash aux endroits où ils
ne s'avèrent pas totalement indispensables.
Mais une impression
assez fade
Dans la même logique, Macromedia
a également poussé l'intégration
des contenus Fireworks, puisque ceux-ci
sont totalement modifiables dans Dreamweaver.
L'interprétation des différents
JavaScript et comportements du logiciel
graphique par l'éditeur HTML
fait que les deux produits travaillent
maintenant main dans la main. Mais malgré
toutes ces mises à jours et ces
nouvelles fonctionnalités, Dreamweaver
4 laisse un goût de trop peu.
Pas de nouvelles commandes, ni de nouveaux
comportements... Macromedia donne l'impression
de n'avoir intégré que
le minimum et surtout de destiner ses
nouveautés à une petite
élite de Webmasters. Dreamweaver
4 aurait peut-être mérité
de s'appeler Dreamweaver 3.5.
[1] [2]
[3] [4]
Haut
de page