AIDE
A L'UTILISATION DE DREAMWEAVER
 |
Download your free 30-day
trial of Macromedia Dreamweaver
4 and learn how to use this
professional Web site design
and production software to
build sophisticated Web sites.
Macromedia Dreamweaver was
designed to make Web production
more efficient for individuals
or teams.
After you've installed your
trial, visit our Evaluation
Resource Center to learn Dreamweaver
4 in four easy steps.
Free Trial of Macromedia Dreamweaver
MX
Download
a 30-day trial version of
Dreamweaver MX today.
|
Tout
savoir de vos visiteurs pour bien les
servir
Vous voulez que votre site soit visible
par tous ? Aussi bien par possesseurs
de navigateurs de quatrième génération
que par les adeptes de versions plus
anciennes, quels que soient les plug-ins
installés sur leur machine ?
Avec un peu d'astuce, Dreamweaver peut
vous aider. Il vous suffira d'une seule
page d'accueil pour diriger vos visiteurs
vers la version de votre site qui leur
convient le mieux. L'occasion de découvrir
les multiples possibilités des
comportements.
Illustration
:
Quelle version de navigateur
utilisez-vous ? Possédez-vous
le plug-in Flash ?
Les profils
d'internautes
Pour que tous les internautes puissent
consulter votre site, il vous faut prévoir
une version du site pour les différents
types de configuration. Cela peut vous
demander pas mal de travail (quoique...
bien organisé...). Au final,
vous pourrez vous targuer d'avoir un
site vraiment démocratique et
vous y gagnerez en consultation. Deux
aspects essentiels sont à prendre
en considération :
Votre site exploite les possibilités
du HTML 4.0 (feuilles de styles, DHTML,
etc.)
Pensez aux surfeurs utilisant des versions
3.0 de Netscape ou d'Internet Explorer.
Proposez leur une version light de vos
pages, qui respecte la norme HTML 3.0.
Votre site réclame un plug-in
spécial (Flash ou autre)
Prévoyez une version simple -
en HTML - pour ceux qui ne possèdent
pas les plug-ins nécessaires
à la lecture de vos pages.
Le résultat sera d'autant plus
apprécié si tout est transparent
pour l'internaute. Ne lui demandez donc
pas sur quelle version il désire
se rendre… emmenez-le directement
à celle qui convient à
son browser.
Avec ou sans Flash ?
La plupart des sites en Flash s'ouvrent
sur une page proposant une version en
Flash et une autre sans Flash. Au visiteur
de choisir la version qui lui convient.
Mais, bien souvent, les nouveaux venus
sur Internet n'y lisent qu'un charabia
et, ne sachant ou cliquer, choisiront
parfois d'aller voir ailleurs. Soyez
plus malin : envoyez directement les
possesseurs du plug-in sur la version
Flash de votre site et dirigez les autres
sur une page qui leur proposera d'installer
le plug-in (ou de consulter le site
sans Flash si votre site existe dans
les deux versions).
L'Inspecteur
de Comportements
L'affichage de la version adéquate
de votre site passe par les comportements
de Dreamweaver. C'est donc le moment
idéal pour étudier les
possibilités de l'inspecteur
du même nom.
Lancez donc Dreamweaver et ouvrez l'Inspecteur
de comportements à l'aide de
la commande Fenêtre > Comportements
ou en utilisant la touche F8 de votre
clavier.

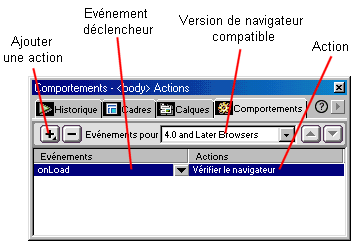
Un comportement se
compose en fait de deux parties :
L'événement : Il peut
s'agir d'un clic de souris, du survol
d'un lien ou d'une image ou tout simplement
du chargement de la page Web. L'événement
sert à définir l'action
appropriée.
L'action : Il s'agit de l'action qui
sera exécutée, fonction
de l'événement détecté.
Il peut s'agir de la lecture d'un son,
de l'affichage d'une image, de la vérification
du navigateur ou des plug-ins, etc.
Dans notre cas, l'événement
retenu sera le chargement de la page
et l'action associée le contrôle
du navigateur ou du plug-in et le renvoi
vers la page appropriée.
Par défaut, Dreamweaver intègre
une cinquantaine d'actions. Vous pouvez
cependant télécharger
un nombre infini d'actions sur Internet.
L'inspecteur de comportements permet
également de choisir les types
de navigateur pour lesquels les comportements
sont créés. Pour que les
actions choisies soient visibles par
tous, choisissez 3.0 et ultérieur
(sachez cependant que cela limite les
possibilités).
Suivant la
version du navigateur
Créez une page blanche et enregistrez-la.
Cette page aura pour fonction de vérifier
la version du navigateur afin de charger
une page d'accueil adéquate.
Nous ajouterons pour cela le comportement
Vérifier le navigateur à
notre page. Ouvrez l'Inspecteur de comportements
et procédez comme suit :
Cliquez sur le bouton + et choisissez
"Vérifier le navigateur"
dans la liste des comportements.

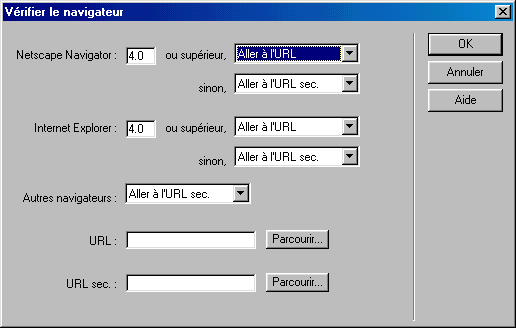
Précisez l'adresse
de la page optimisée pour les
navigateurs de version 4.0 dans le champ
URL de la boîte de dialogue qui
s'affiche.
Indiquez l'adresse de la page dédiée
aux navigateurs de version plus ancienne
dans le champ URL sec.
Choisissez maintenant la page qui sera
affichée fonction de la version
d'un navigateur. Par défaut,
les réglages suivants conviendront
dans la plupart des cas :
- Netscape Navigator : 4.0 ou supérieur
> Aller à l'URL. Sinon >
Aller à l'URL sec.
- Internet Explorer : 4.0 ou supérieur
> Aller à l'URL. Sinon >
Aller à l'URL sec.
- Autres navigateurs > Aller à
l'URL sec.
Habillez maintenant votre page en y
ajoutant par exemple un texte informant
vos visiteurs qu'ils vont être
dirigés vers une page optimisée
pour leur configuration.
Soyez sobre et évitez d'alourdir
la page de détection. N'oubliez
pas que la détection du navigateur
ne commencera qu'une fois la page entièrement
chargée. Faites donc en sorte
que cette étape soit aussi courte
qu'il se peut.
Avec cette configuration, les navigateurs
Netscape et Explorer de version 4 et
supérieure seront dirigés
vers la première URL. Dans tous
les autres cas, ce sera la version "light"
qui sera chargée.
Une fois la boîte de dialogue
complétée, vérifiez
que l'événement correspondant
à la vérification du navigateur
est OnLoad (chargement de la page).
Et voilà. Vos visiteurs seront
dirigés vers une page adaptée
à leur navigateur.
Suivant les
plug-ins
Avec le développement de sites
exploitant des plug-in de toutes sortes
(et notamment le plug-in Flash que nous
détecterons ici), la possibilité
de contrôler les plug-in installés
sur la machine d'un internaute constituera
un véritable atout pour les utilisateurs
de Dreamweaver. Créez une page
vierge et ouvrez l'Inspecteur de comportements.
Procédez ensuite comme suit :
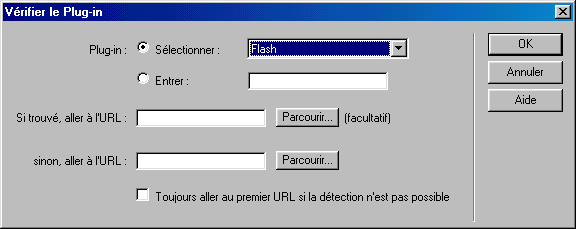
Cliquez sur le bouton + et choisissez
"Vérifier le plug-in"
dans la liste.
La boîte de dialogue correspondante
s'affiche.

Activez le bouton Sélectionner
et choisissez Flash dans la liste associée.
Précisez l'adresse de la page
dédiée aux navigateurs
équipés du plug-in Flash
dans le champ Si trouvé, aller
à l'URL.
Précisez l'adresse de la page
dédiée aux navigateurs
équipés du plug-in Flash
dans le champ Si trouvé, aller
à l'URL de la boîte de
dialogue qui s'affiche.
Indiquez l'adresse de la page ne nécessitant
pas le plug-in Flash dans le champ sinon,
aller à l'URL.
Vous pouvez bien sûr détecter
la présence d'un autre plug-in
que Flash. Par défaut, Dreamweaver
propose la détection des plug-in
Shockwave, Live audio, Netscape Media
Player et Quicktime.
Si votre plug-in n'est pas dans le lot,
vous pouvez utiliser l'option Entrer
et saisissez le nom précis de
l'extension. Pour connaître le
petit nom technique d'un plug-in, utilisez
la commande Aide > A propos des modules
externes de Netscape Navigator.
Chargement
après un délai
Vous pouvez maintenant rediriger vos
visiteurs vers la page de votre choix.
Mais il y a encore moyen d'améliorer
un peu tout cela. En combinant l'utilisation
des Comportements et du Scénario,
vous pouvez détecter la version
du navigateur pendant l'affichage d'un
splash screen.
Splash screen ?
Un splash screen est un écran
de présentation qui s'affiche
durant le chargement d'une application
et qui se ferme lorsque l'application
est chargée. A titre d'exemple,
Paint Shop Pro affiche un tel écran
lors de son lancement.
Créez pour cela votre page de
bienvenue, puis procédez comme
suit :
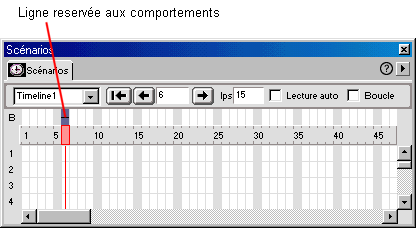
Choisissez Fenêtre > Scénario
pour ouvrir le scénario de Dreamweaver.
Cliquez dans la ligne B à hauteur
de l'image du scénario qui devra
lancer la vérification du navigateur.

Répétez
les étapes décrites précédemment
pour l'ajout de comportements (Vérifier
le navigateur, Vérifier le plug-in
ou tout autre comportement).
Cochez la case Lecture auto dans la
fenêtre scénario afin que
le scénario débute réellement
à l'ouverture de la page.
L'événement correspondant
à l'action de vérification
sera alors OnFramexx, xx correspondant
au numéro de l'image qui provoque
l'action.
[1]
[2] [3]
[4]
Haut
de page