AIDE
A L'UTILISATION DE DREAMWEAVER
 |
Download your free 30-day
trial of Macromedia Dreamweaver
4 and learn how to use this
professional Web site design
and production software to
build sophisticated Web sites.
Macromedia Dreamweaver was
designed to make Web production
more efficient for individuals
or teams.
After you've installed your
trial, visit our Evaluation
Resource Center to learn Dreamweaver
4 in four easy steps.
Free Trial of Macromedia Dreamweaver
MX
Download
a 30-day trial version of
Dreamweaver MX today.
|
Un
accès à toutes vos pages
par menu déroulant
Pour la navigation
à l'intérieur de votre
site, vous pouvez utiliser une barre
de boutons classique, très graphique
mais parfois encombrante..
Il s'agit en fait d'une liste déroulante
de formulaire dont l'usage est détourné.
En cliquant sur un des éléments
de la liste, c'est la page principale
du site qui change. Vous pouvez regarder
le résultat de cet atelier dans
votre navigateur.
Création
des frames
Le menu de reroutage que nous allons
utiliser va être placé
dans une frame dédiée
à la navigation du site. Grâce
à cette méthode, vous
serez sûr que le menu sera visible
dans tout le site. Et vous n'aurez pas
à le replacer sur chaque nouvelle
page créée.
Avant de mettre en place le menu, répertoriez
les différentes rubriques qu'il
devra contenir. Mieux : créez
une page d'accueil pour chacune de ces
rubriques. Cela vous facilitera la tâche
au moment de l'assemblage.
Créez un nouveau document dans
Dreamweaver. C'est lui qui servira de
base à la création de
nos frames.

Pour un meilleur contrôle
de la création des cadres, ouvrez
la palette des cadres en choisissant
Fenêtre > Cadres.
Choisissez Insertion
> Cadres > Haut. La fenêtre
principale de Dreamweaver et la palette
des cadres se divisent en deux frames.
Celle du haut servira à placer
notre menu, la frame principale changera
suivant le choix effectué dans
le menu de reroutage.
Choisissez Fichier > Enregistrer
le jeu de cadres sous et nommez votre
fichier index.htm.
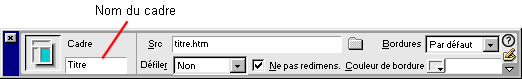
Cliquez sur la frame de navigation dans
la palette des cadres. L'inspecteur
des propriétés affiche
les différents paramètres
disponibles pour un cadre.
Nommez ce cadre Navig à l'aide
de l'inspecteur des propriétés.

Cliquez dans la frame
Navig dans la fenêtre principale
de Dreamweaver.
Choisissez Fichier > Enregistrer
sous pour sauvegarder la frame Navig.
Frame
principale
De la même façon que vous
avez renommé le cadre de navigation,
il faut renommer le cadre principal.
Celui-ci contiendra le message d'accueil
du site créé auparavant.
Cliquez sur la frame principale dans
la palette des cadres.
Dans l'inspecteur des propriétés,
renommez le cadre Accueil.
Cliquez dans la frame principale dans
la fenêtre Document de Dreamweaver
pour la sélectionner.
Choisissez Fichier > Ouvrir dans
un cadre.
Dans la fenêtre qui s'affiche,
allez chercher la page d'accueil que
vous avez définie pour votre
site. Une fois validée, celle-ci
se place automatiquement dans le cadre
Accueil.
Choisissez Fichier > Enregistrer
tout.
Cette commande enregistre à la
fois le jeu de cadres (index.htm) et
les pages incluses dans ces cadres.
[1]
[2] [3]
[4]
Haut
de page